自定义页面开发
自定义页面开发
该页面旨在指导开发者如何开发具有自定义页面功能的 AddOn 包。
请注意:
本章为入门教程,主要目的是使开发者了解自定义页面的基础知识与基本开发流程。
若需了解如何开发带有具体应用功能、应用于具体工艺场景的 AddOn 自定义页面包,请参考后续的完整案例章节:。
关于自定义页面
自定义页面是什么
自定义页面是指开发者根据自己的需求,在符合web开发规范的情况下,开发出的除 JAKA App 内已有页面之外的其他页面。
自定义页面的作用
在实际的应用场景中,可能需要在不同的App中来回切换,或是在 JAKA App 的不同页面中来回切换,或是停止正在进程中的工作去调试第三方设备。如此一来,可能会对工作节奏和效率产生影响。
若使用 AddOn 自定义页面的话,可以将不同的控制组件、信息组件等组合,只需在自定义页面中即可解决“来回切换”的问题。
创建 JAKA_Web
目前我们提供两种方式创建一个自定义页面。 第一种是基于 Node-RED 中的 dashboard(低代码UI模块)生成页面,这种方式的优点是简单快速,并且我们提供了丰富的功能组件,缺点是无法制作复杂逻辑和样式的页面。 第二种是以前端标准工程的形式开发部署,可以制作较为复杂的页面。 在此处的示范中,我们将分别通过两种方式创建一个自定义页面类型的AddOn,该 AddOn 的功能是在页面中显示“Hello JAKA!”。

方式一:使用 dashboard 模块
dashboard 模块介绍: 该模块在 Node-RED 中提供一组节点,用于快速创建实时数据、控制面板。在后续的教程中不会涉及到太多关于该模块的基础知识,详情可以参考官方给出的文档node-red-dashboard,或在网上查找第三方教程了解更多内容。

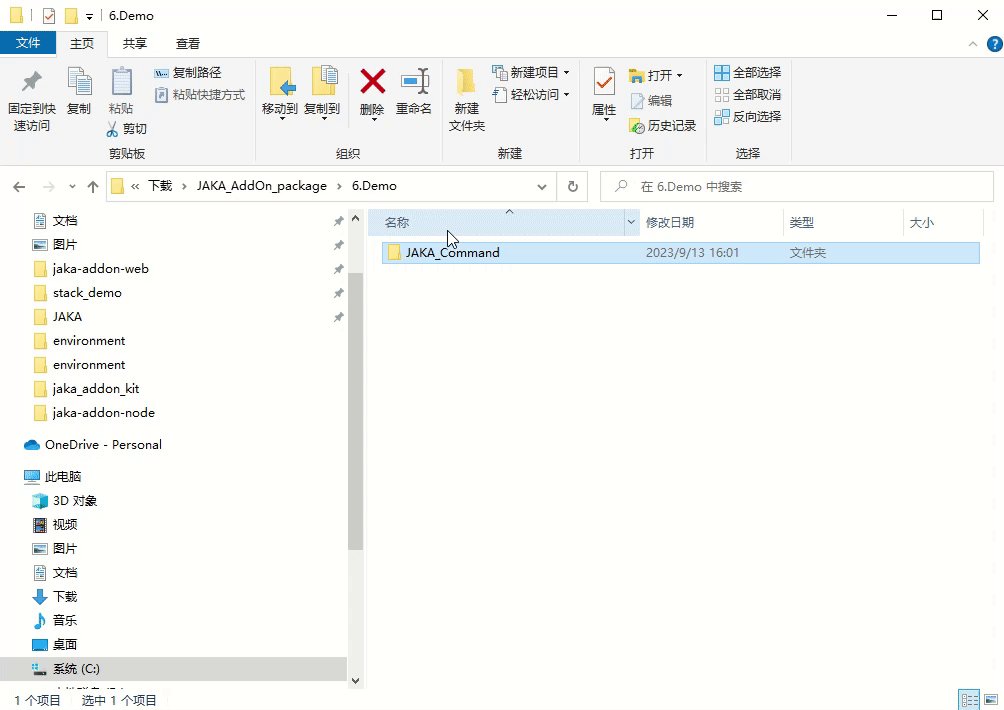
步骤一:创建 AddOn 文件夹
首先我们需要创建一份 AddOn 基本文件夹,该文件夹需包含一个.ini格式的配置文件和 Node-RED 的 flow 文件,我们将其命名为 AddOn.json。
您可以从头开始手动创建,也可以使用AddOn开发包仓库中 "Template" 目录下的AddOn模板进行修改。
目录结构
|—JAKA_UI
|—AddOn.json
|—JAKA_UI_config.ini
- JAKA_UI_config.ini
配置文件内容如下:[AddOnInfo] convention = 3.0 name = JAKA_UI description = "在页面中显示“Hello JAKA!" version = 1.0 type = 3 portal = 10006 url = http://localhost/ui languagetype = node-red service = AddOn.json serviceenabled = 0
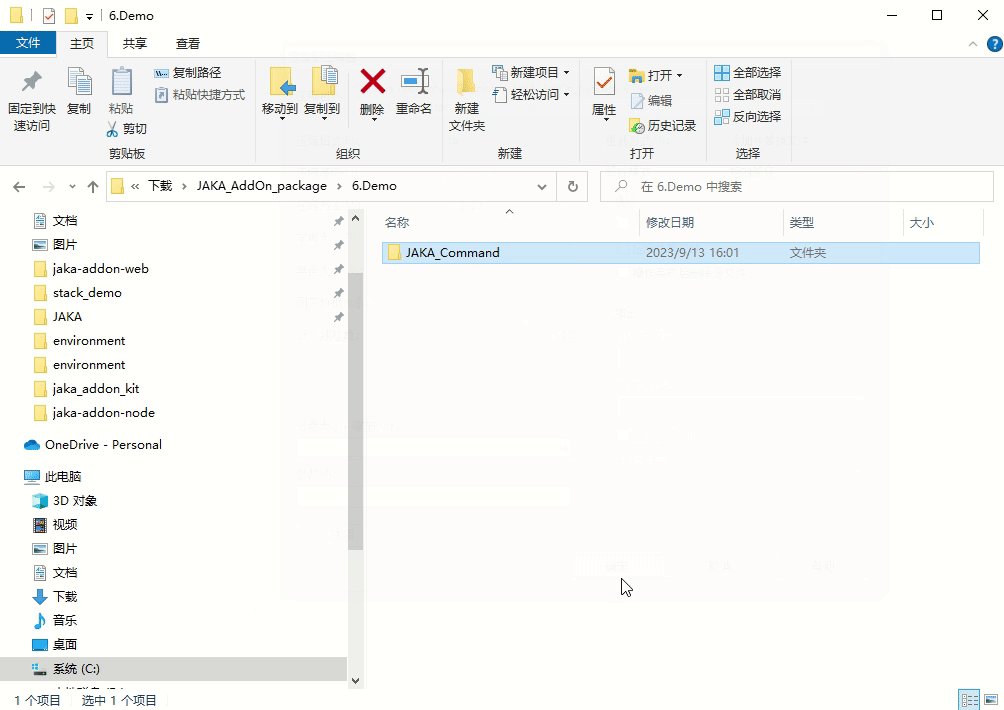
步骤二:打包&上传
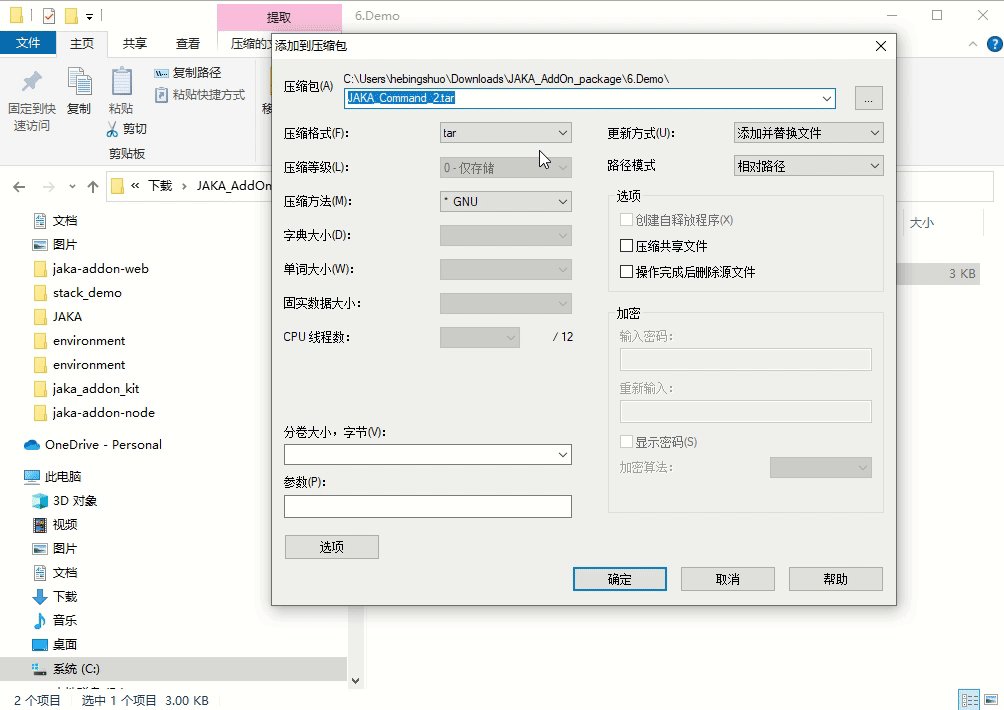
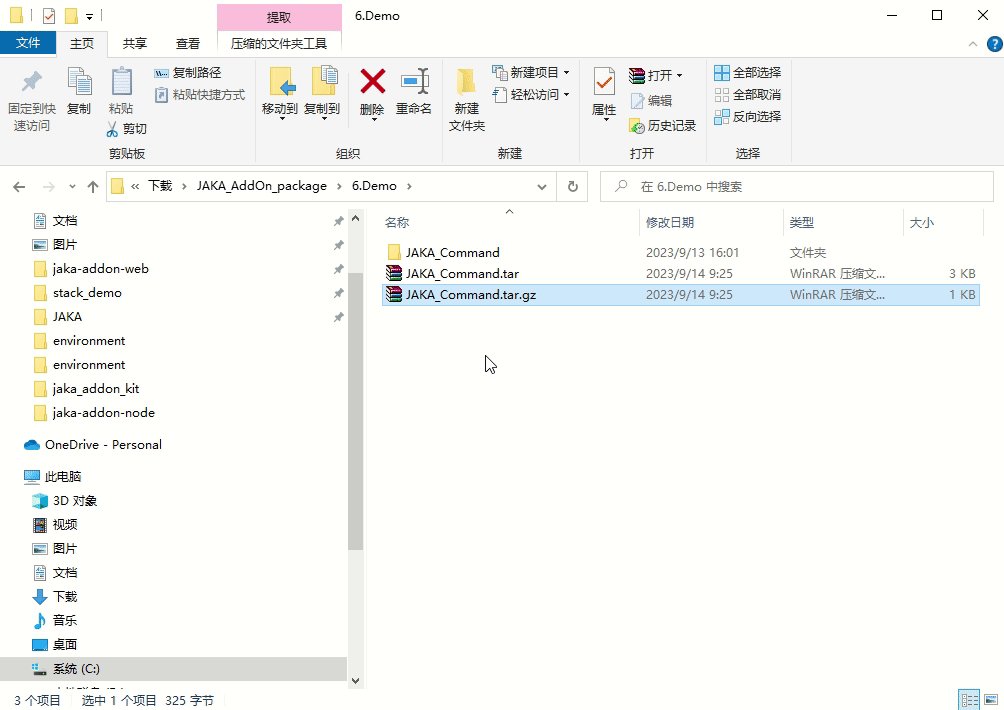
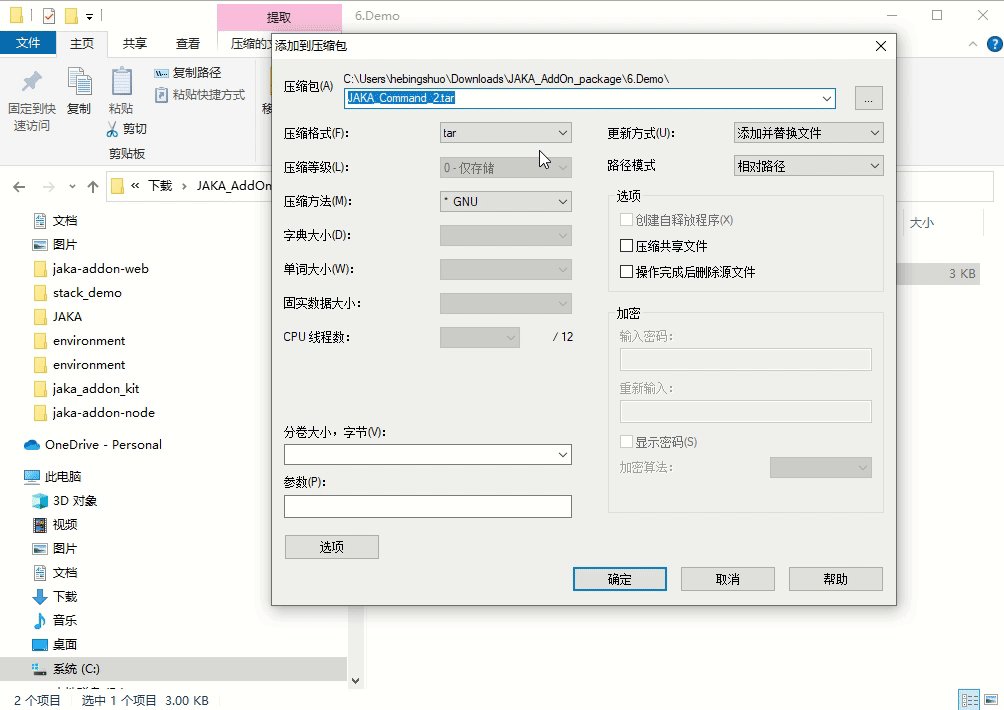
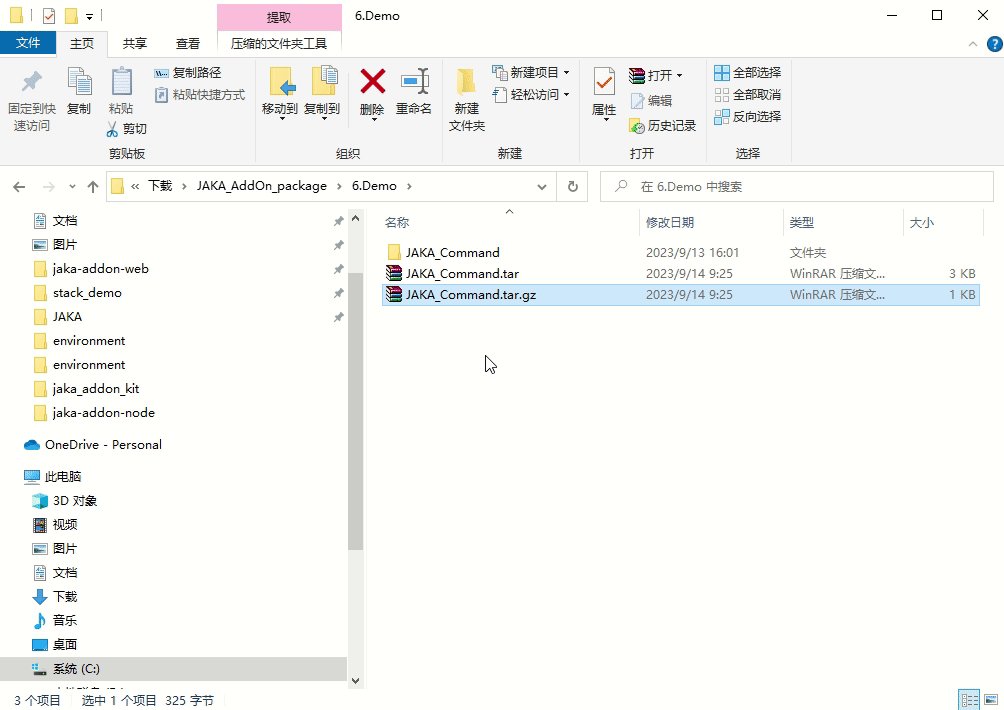
接下来我们会将步骤一中创建好的文件夹打包,上传至控制器中,打包的要求格式为.tar.gz。
在 Windows 中您可以使用 7z 等打包工具进行二次压缩。

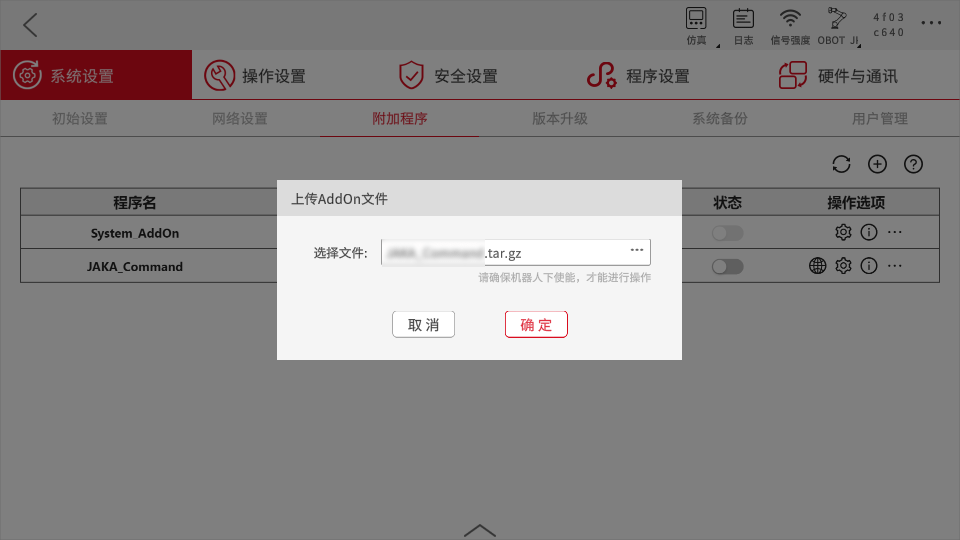
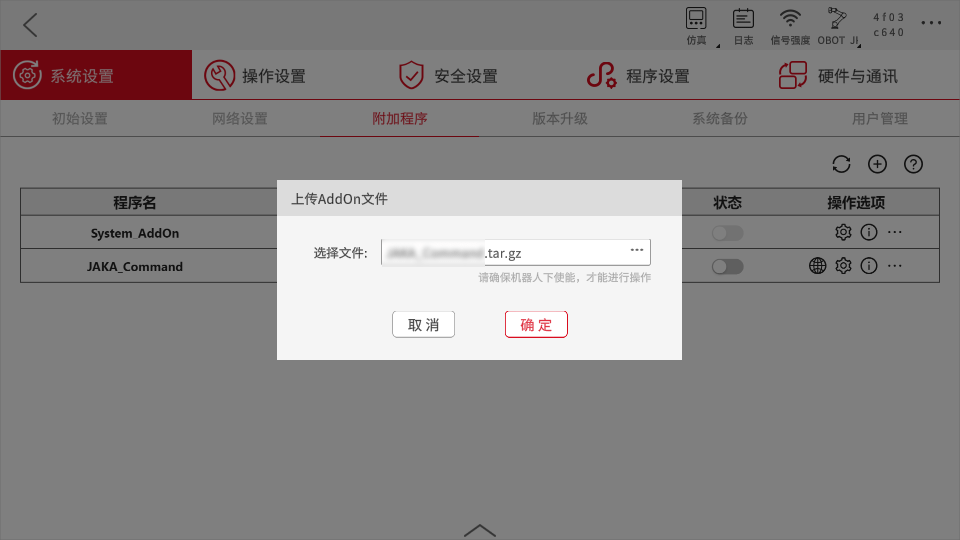
在 App 中附加管理程序页面上传AddOn。

步骤三:使用 dashboard 组件生成 UI 页面
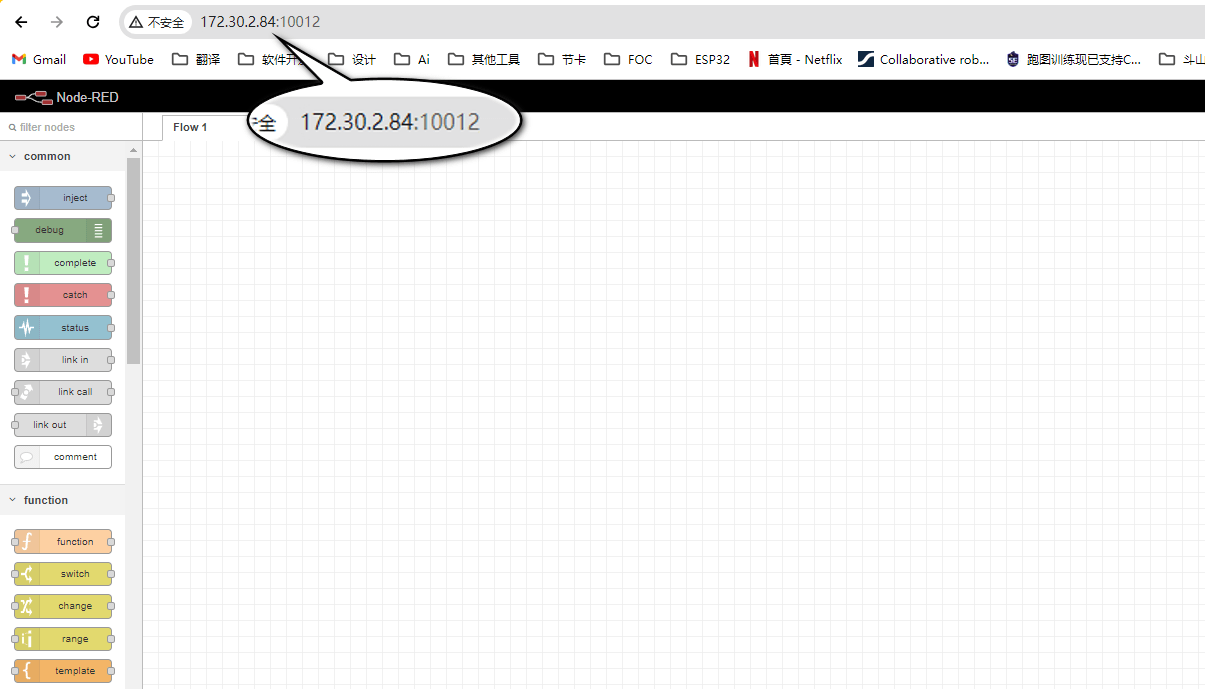
上传完成并运行 AddOn 后,在浏览器地址栏内输入当前机器人的 IP 地址 + ":" + AddOn 运行的端口号即可访问到 AddOn 的 node-red 开发页面。

进入开发页面后,在左侧找到 dashboard 目录,我们将使用一个 text 节点在页面上显示文字 "Hello JAKA!"。
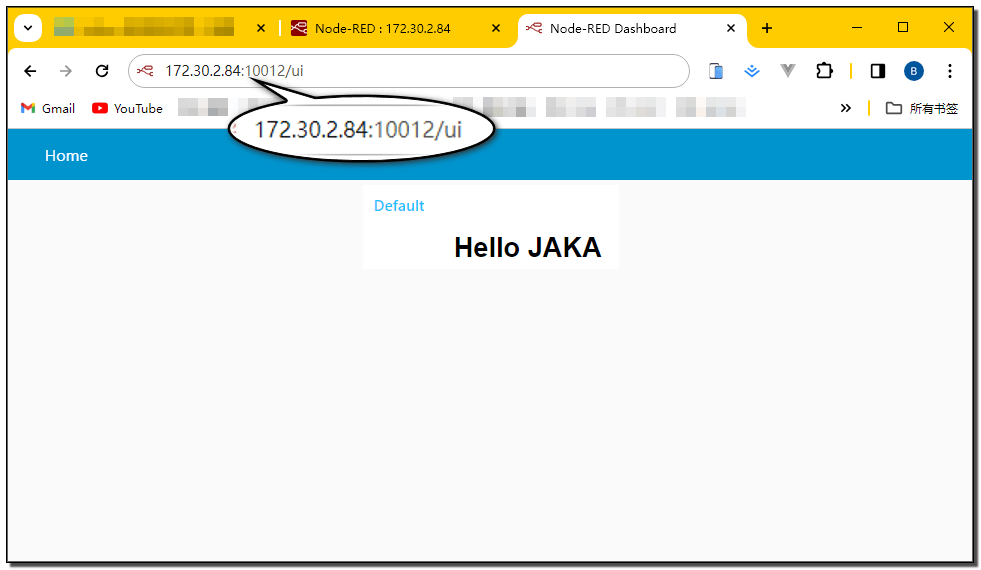
按照上述的操作配置完成后,点击部署。部署完成后,在浏览器地址栏输入当前机器人的 IP 地址 + ":" + AddOn 运行的端口号 + '/ui' 即可访问到 AddOn 的 UI 页面。

提示
目前使用该方式制作的 UI 页面只能通过浏览器访问,无法在 App 内通过小地球按钮进行访问。 之后我们会改进配置文件的解析方式,让其可以通过 App 内的小地球按钮访问。
小结
到这里,我们了解了如何进入 Node-Red 组件,并找到 Dashboard 组件节点。然后使用 text 节点显示文字,并成功的通过浏览器访问。 在这之后,您可以阅读高级教程 使用 JAKA Dashboard 模板 ,了解如何使用和改造我们预置的一些 Dashboard 组件。
方式二:标准前端工程
步骤一:创建 AddOn 文件夹
首先我们需要创建一份 AddOn 基本文件夹,该文件夹需包含一个.ini格式的配置文件和前端工程文件,我们建议使用 client 作为前端工程的文件夹名称。
您可以从头开始手动创建,也可以使用AddOn开发包仓库中 "Template" 目录下的AddOn模板进行修改。
目录结构
|—JAKA_Web
|—client
| |—index.html
|—JAKA_Web_config.ini
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HelloJAKA!</title> </head> <body style="background-color:#f5f6fa;"> <p style="font-size: 10vh;text-align: center;margin-top: 20%;"> Hello JAKA!</p> </body> </html>JAKA_Web_config.ini
配置文件内容如下:[AddOnInfo] convention = 3.0 name = AKA_Web description = "在页面中显示“Hello JAKA!" version = 1.0 type = 3 portal = 10006 url = http://localhost/JAKA_Web/client/ languagetype = node-red service = null serviceenabled = 0
Url配置
- App 会自动解析 url 中的 'localhost' 字段,将其替换为 '机器人的 IP 地址/addon'。
- '机器人的 IP 地址/addon'这个路径会被导航到 AddOn 包的上一级目录。
- 如果你的入口文件不是 index.html ,请使用完整的路径,例如 http://localhost/JAKA_Web/client/myWeb.html
步骤二:打包&上传
接下来我们会将步骤一中创建好的文件夹打包,上传至控制器中,打包的要求格式为.tar.gz。
在 Windows 中您可以使用 7z 等打包工具进行二次压缩。

在 App 中附加管理程序页面上传AddOn。

步骤三:访问页面
下面将介绍两种方式访问之前制作的页面。
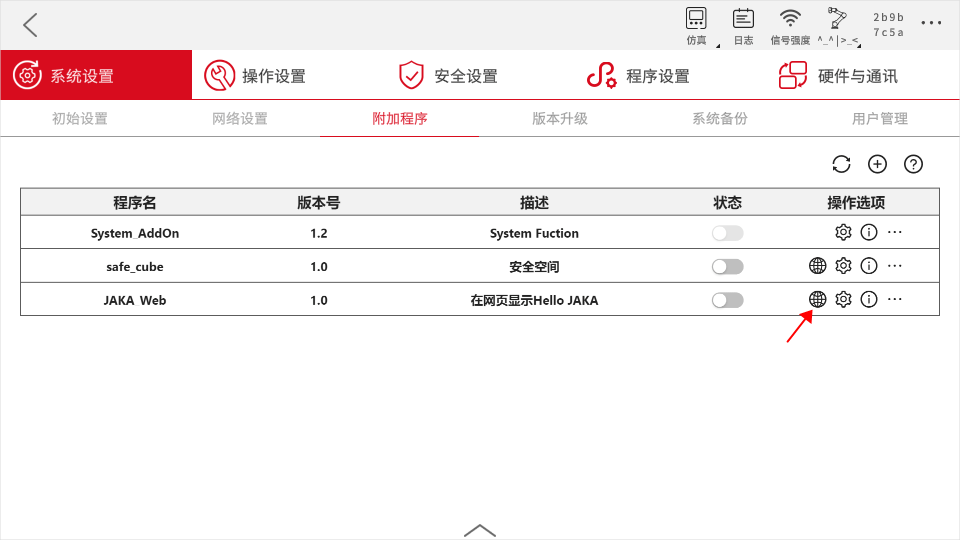
- 方法1 在附加程序找到 JAKA_Web ,点击小地球按钮访问 AddOn 中的页面。

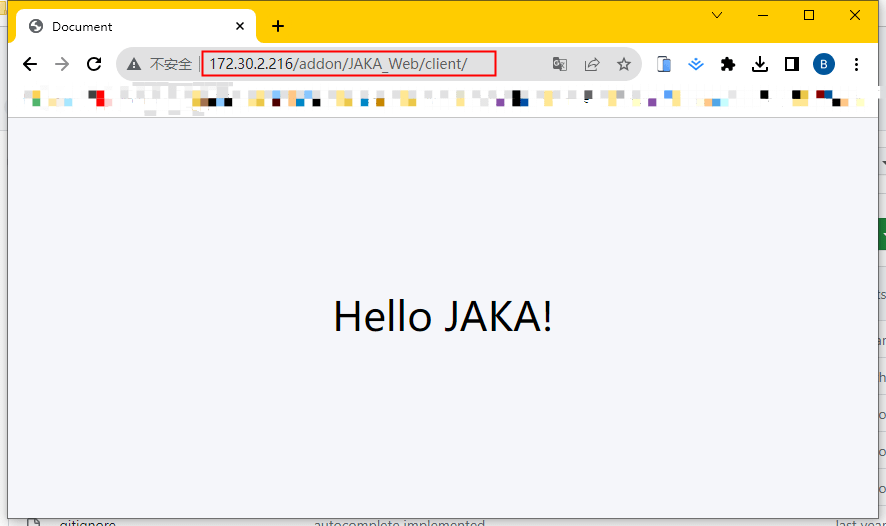
方法2 在浏览器中输入
http://172.30.2.216/addon/4.3-JAKA_Web/client/,注意将链接IP替换为当前机器人的IP。
兼容性
在进行自定义页面开发时,需注意目标浏览器的版本,避免因版本而产生的不兼容。
- JAKA App 中用来显示自定义页面的 web view 插件使用的浏览器内核为
Chromium:74.0.3729.157。
